금융 사무라이 TOP10
아이폰 앱에서 웹사이트 연결하기 본문
1. 기능 : 버튼을 눌러 웹페이지 접속
1) Single View Application 선택 해 프로젝트 생성
2) 프로젝트 이름을 'WebView'로 설정
3) ViewController.h에 코드 입력
- (IBAction)gogo;

ViewController.m에 코드 입력
---------------------------------------------------------------------------------------------------------------------------
// 사이트 주소는 접속하기를 원하는 사이트로 변경하시면 됩니다.
-(IBAction)gogo{
NSString *urlString=[NSString stringWithFormat:@"http://m.naver.com"];
NSURL *url=[NSURL URLWithString:urlString];
[[UIApplication sharedApplication] openURL:url];
}
---------------------------------------------------------------------------------------------------------------------------

4) 'Round Rect Button'을 배치하고 버튼 이름에 'Naver'라고 적습니다.
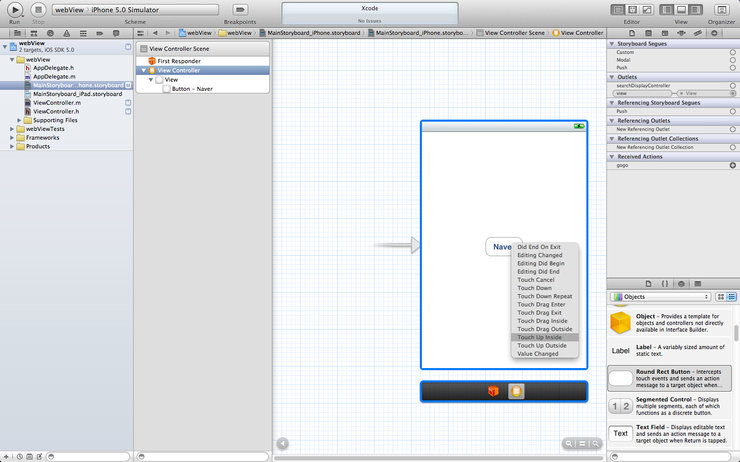
5) ' View Controller'를 선택하고 'cmd + option + 6'을 누른 후 'Received Actions'의 'gogo'와 버튼을 연결합니다.
'Touch up inside'를 선택해 버튼을 떼면 'gogo'를 실행하도록 합니다.

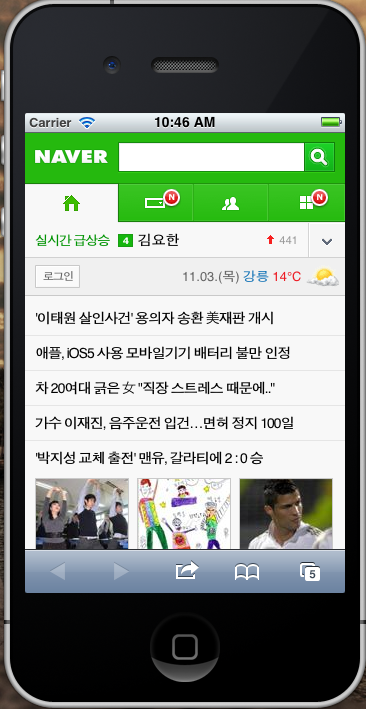
실행하면 아래와 같이 보여집니다

2. 기능: 웹뷰를 이용한 웹페이지 출력
1) Single View Application 선택 해 프로젝트 생성
2) 프로젝트 이름을 'WebView2'로 설정
3) 'View Controller.h'에 아래와 같이 코드 입력
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController {
IBOutlet UIWebView *main1;
}
@end

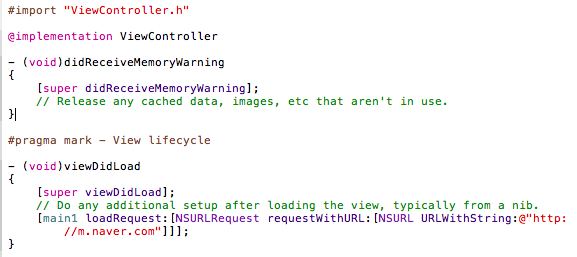
'View Controller.m'에 아래와 같이 코드 입력
viewDidLoad는 자동으로 생성 되어지는 함수 이기 때문에 해당 함수를 찾아서 붉은색으로 표시된 부분만 입력하면 됩니다.
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[main1 loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://m.naver.com"]]];
}

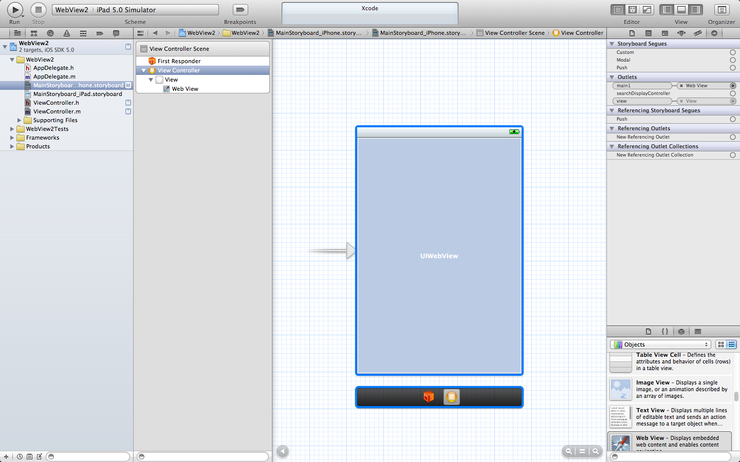
4) View에 'Web View'를 배치한 후 'View Controller'를 선택하고 'main1'과 'WebView'를 연결합니다.

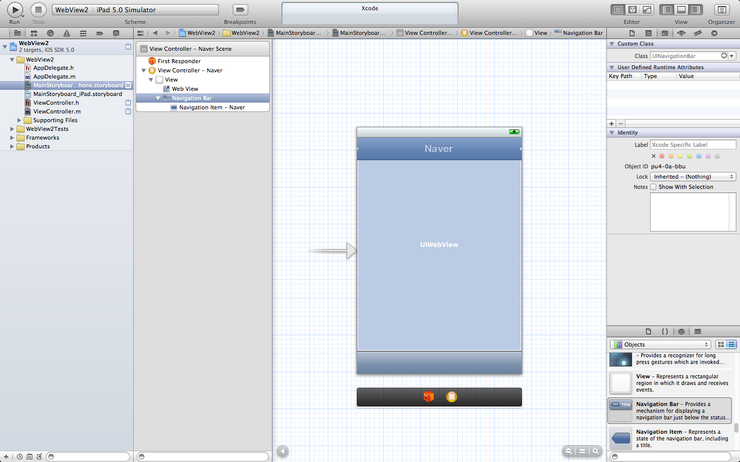
5) 'Navigation Bar'를 상단에 배치하고 'Title'이라고 적힌 부분을 더블 클릭해 'Naver'로 변경합니다.

6) 'Navigation Bar'의 좌,우에 'Bar Button Item'을 배치합니다.
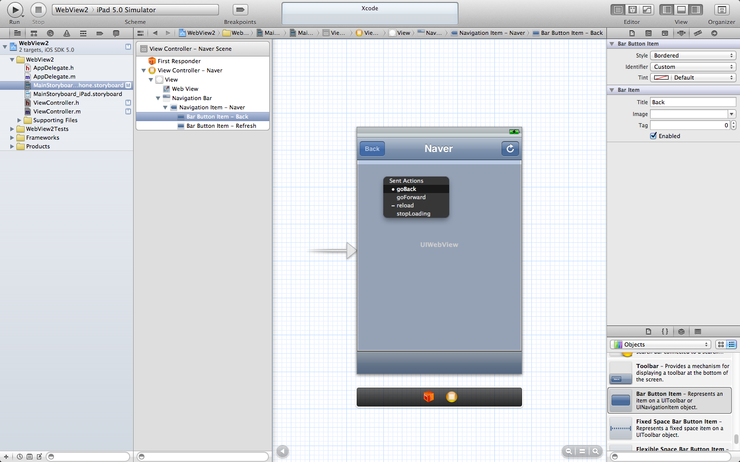
우측의 버튼을 선택 후 'cmd + option+ 4'를 누르고 'Bar Button item'의 'Identifier'를 'Refresh'로 변경하고, 'ctrl'을 누른채로 마우스 좌버튼 클릭 후 'UIWebView'까지 끌어서 마우스를 놓습니다.
팝업이 나타나면 'Reload'를 누릅니다.
좌측 버튼은 텍스트를 'Back'으로 변경하고 위와 같은 방법으로 팝업이 뜨면 'goBack'을 선택합니다.

7) 실행 후 'cmd + 좌우 화살표'를 이용해 아이폰을 돌릴 수 있습니다.
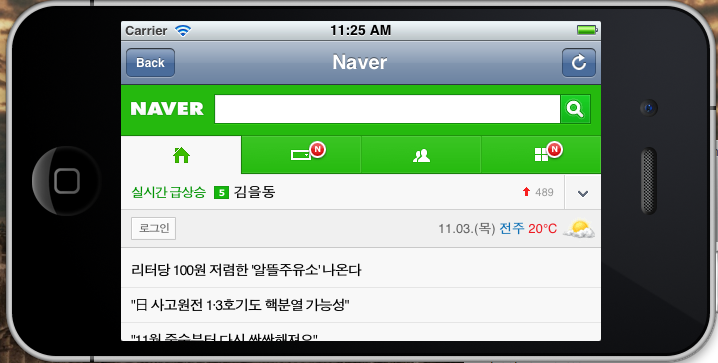
'cmd + ->'를 누르면 아래와 같이 회전 됩니다.

4.0에서는 회전 코드를 입력해 주어야 하지만 4.2에서는 프로젝트 생성시 회전시 처리에 대한 코드를 아래와 같이 자동으로 넣어줍니다.
// ViewController.m
---------------------------------------------------------------------------------------------------------------------------
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
if ([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPhone) {
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
} else {
return YES;
}
}
---------------------------------------------------------------------------------------------------------------------------
출처: 아이폰 앱 만들기(2011년, 영진닷컴)
'전문지식(IT)' 카테고리의 다른 글
| PowerPoint로 만드는 웹/앱서비스 화면구성 (0) | 2023.05.05 |
|---|---|
| Windows Server 2008 R2 암호 정책 변경하기 (0) | 2023.05.05 |
| 네트워크 확인 및 진단 방법 (0) | 2023.05.05 |
| Windows 응용프로그램 서비스 등록하기 (0) | 2023.05.05 |
| 원격연결 기본포트(3389) 변경하는 방법 (0) | 2023.05.04 |





